A common problem that often rears its head in Sales critical marketing forms is their failure to send the correct information to the right people.
The solution: Managing the forms through a CRM like HubSpot, MS Dynamics or similar.
Using a 3rd party CRM solution makes sense, as they are a dedicated team committed to improving, maintaining and testing things like mission-critical forms for sales and marketing teams.
Here are 5 reasons why we should use CRM Forms for sales and marketing collateral across various assets.
- Single source of truth: If you already use a CRM system and need to collect data related to your CRM data, using forms within the CRM can streamline data integration and make it easier to maintain a single source of truth. Custom forms might require more extensive integration work.
- Cost: Building custom forms can be more expensive regarding development time and testing.
CRM forms are typically included as part of the CRM package, which can be more cost-effective if they meet your needs. - Security and Compliance: Evaluate your security and compliance requirements. CRM systems often have built-in security features and compliance measures, saving you time and effort compared to implementing these on custom forms.
- Maintenance and updates: Custom forms require ongoing maintenance and updates. CRM forms are typically maintained by the CRM provider, reducing the burden on your development team.
- Time Constraints: If you have a tight timeline for your project, using CRM forms can help you get up and running quickly, as they are readily available within the CRM system.
It’s worth considering a CRM-based solution, especially when you have 5 or more websites that could be using the same contact/sales forms. Or if you need to constantly create new forms for multiple campaigns spread across various media publications.
When asking for a public endorsement from one of your clients, it’s essential to approach the request strategically and respectfully to ensure a positive response.
Here are key things to consider and ask for:
- Permission: Before requesting an endorsement, ensure you have your client’s explicit consent to approach them.
- Dont force it: Ensure that the endorsement aligns with both your client’s values and your brand’s values. An endorsement that feels forced or insincere can do more harm than good.
- What are they endorsing?: Clearly explain why you’re seeking their endorsement and how it will benefit both parties. Outline the specific project, product, or initiative you want them to endorse.
- Authenticity: Encourage them to speak genuinely about their experience with your brand, product, or service. Authenticity resonates more with the audience.
- Target Audience: Discuss the target audience for the endorsement and whether their endorsement will effectively reach that demographic. Understanding the audience will help tailor an effective message.
- Time Commitment: Determine the level of involvement your client is comfortable with regarding the endorsement. Are they willing to provide a
- Written testimonial,
- Participate in a video endorsement,
- Attend an event, or
- Share a social media post?
- Can it be all of the above?
- Media Channels: Determine the channels through which the endorsement will be shared. This could include social media, your website, email newsletters, or press releases. Also make them aware of the potential timeline that this endorsement will be active via the appropriate channels.
- Compensation: Discuss whether there will be any compensation or incentives for their endorsement. This can include financial compensation, product discounts, or cross-promotional opportunities.
- Legal Considerations: Consult with legal experts to ensure that the endorsement complies with advertising and endorsement guidelines and doesn’t expose your client to legal risks.
- Measurement and Analytics: Explain how you plan to measure the impact of their endorsement, whether through engagement metrics, website traffic, or sales data. This demonstrates the value of their involvement.
Remember that building a positive and respectful relationship with your client is key to securing a public endorsement. Approach the request with their interests in mind, and be flexible and accommodating to their needs and preferences.
Many people consider Branding to be the creation of logos and artwork that goes into marketing and advertising material. And though this is one of the ways that a brand introduces itself to the world, there are several steps to consider before developing the visual aspects of a brand.
Considering these steps essentially helps us create a brand that is effective in the space we are trying to position in. Brands that are well-defined and have a strategy can ultimately have a deep emotional response with their clients or consumers and eventually develop lifetime relationships that can be very valuable.
Brand Strategy Template:
The following basic template can help us develop a Brand Strategy.

Accessing data from a website follows a conventional path that has not changed since the introduction of content management systems (CMS). But now, with the onset of AI tools, quantum computing and the increased popularisation of Web 3, we might be on the cusp of breaking the mould again as we once did when we moved from static HTML websites to CMS-based systems.
Let’s first look at the traditional CMS data retrieval strategy and examine a possible model where ChatGPT becomes the engine that drives the website.
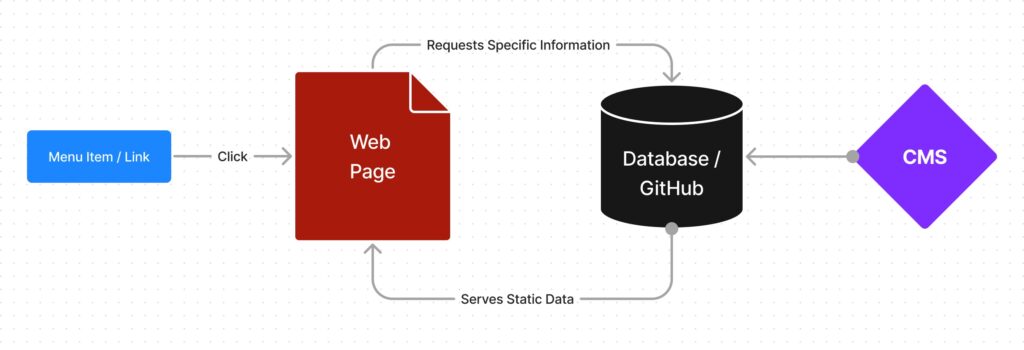
Traditional Data Retrieval
You click a menu item, it requests the data from a server, and it spits out information that has been pre-defined by an author through a content management system (CMS).
This pathway is straightforward, efficient, and requires very little server-side processing, but the content remains constant and unchanging. The data on the page often remains dormant and becomes outdated very quickly, especially in an ever-changing technological world. The data is essentially static/lifeless.
Here is a diagram of the traditional data retrieval pathway:

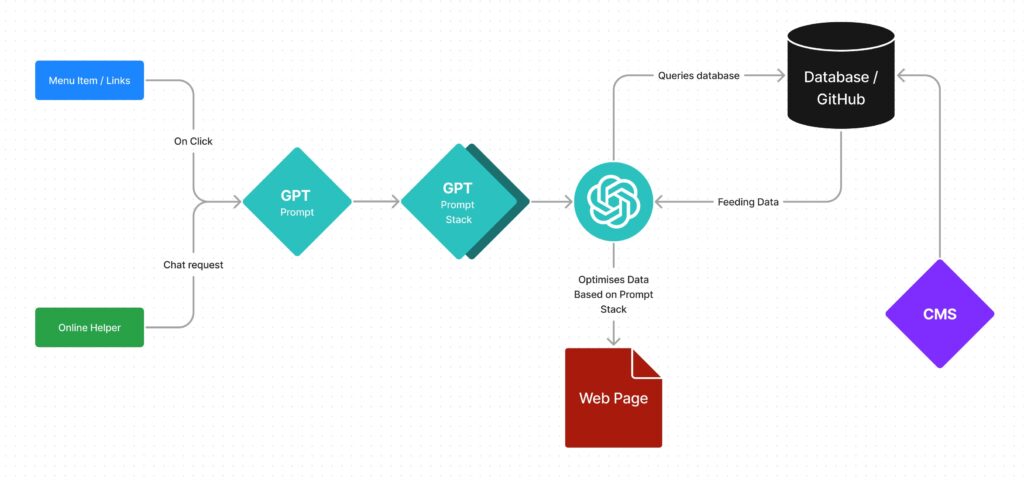
The AI Pathway
With the dawn of AI tools such as ChatGPT, we might now see this conventional pathway evolve from a traditional website into a living, breathing organism.
A website that will start to learn from:
- Where the user is coming from
- What the user is clicking on
- What the user is asking the website
- and other interactions
All this might help build AI prompts to serve fully customised content speaking directly to the user’s wants and needs.
The website adapts whenever there is new content on the topic, sorts the information, and dynamically updates data on a page whenever the user requests it.

AI-generated content is how all content-related data on websites could operate in the future. AI will improve the information landscape, bringing the most up-to-date information to the end user faster and more efficiently than ever before.
Integrating AI systems will be more successful in enhancing the user experience when combined as a layer that replaces conventional pathways or actions. AI essentially will step us closer to a Start Trek world of voice prompts, AI assistance and server-side access points, ultimately evolving the user experience from what it is today.
Design Hierarchy is not Visual Hierarchy; they are two different things. Design Hierarchy is the process by which a document is created by using systematic steps and pre-defined fundamental guidelines.
When I create a document, I use the following Design Hierarchy:
- Margins – Set up document margins
- Grids – Set up grid structure in a column or modular grid
- Research
- Understanding the message
- Talking to product owners
- Verifying requirements or brief
- Looking at similar examples
- Understanding the user
- The Hero – A single focal point or the hook on the document. It can be a large image or text;
it’s something that grabs attention and makes it memorable. - Content Flow – Organising content around or strategically around the focal point to follow a flow, preferably to a CTA (Call to action) like a contact us button.
- Negative Space – Declutter the design keeping it simple and allowing for breathing room around elements to enable the user to navigate through the document with ease visually.
- Repetition – Connecting design aspects to a unifying element, such as shape or colour.
- Test – Test the design for:
- Consistency
- Typos
- Mistakes
- User perception
- User journey
The following VS Code extension will help you:
- SFTP to a Server
- Upload/overwrite files on save
Extension Details
Extension Name: SFTP
Author: Satiro Marra
Documentation: visit
Sample config file:
{
"name": "Site name",
"host": "host name",
"protocol": "sftp",
"port": 9,
"username": "username",
"password": "password",
"remotePath": "//",
"uploadOnSave": false,
"useTempFile": false,
"openSsh": false
}